We all like to develop based on the best practices and that is what I recommend as well. However, sometimes in the interest of time, we may have to go for a quick solution considering the practical situation. For example, think of a scenario where you are preparing for a demo and at last moment you realize that you need to take care of some specific use case. I am sure, you must be looking forward to know how quickly and easily you can achieve it. That's where quick solutions would be very helpful. Here I am going to share with you one such quick trick which may be helpful to you somewhere sometime.
While working on Alfresco you may have come across a use case that, you want to disable upload file button in Alfresco Share for some specific folder and all folders under it.
Here is how you can have it working just in 5 minutes for your Alfresco Community 5.1 installation.
1. In your Alfresco installed directory, copy code from toolbar.js to toolbar-min.js at the location tomcat/webapps/share/components/documentlibrary/
[Note : It is always recommended to have your client side JS files minified for having a better page load performance. Although we are knowing that, however in order to get the things ready in the interest of time, we are not minifying the JS here]
2. Add following code snippet under onFilterChanged function in toolbar-min.js.Provide the folder name for which you want to hide the upload button.
//Custom start
if(this.doclistMetadata.parent.properties["cm:name"] == "Folder Name" || this.currentPath.indexOf("Folde Name") !== -1) {
this.widgets.fileUpload.set("disabled", true);
} else {
this.widgets.fileUpload.set("disabled", false);
}
//Custom end
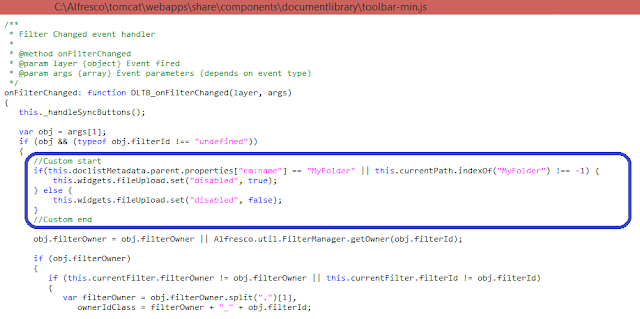
Above change in toolbar-min.js, will appear as shown in the following screenprint. Highlighted in blue is the custom code we have added to disable the upload file button for a folder named MyFolder and all its subfolder.
Hope this would be helpful.
While working on Alfresco you may have come across a use case that, you want to disable upload file button in Alfresco Share for some specific folder and all folders under it.
Here is how you can have it working just in 5 minutes for your Alfresco Community 5.1 installation.
1. In your Alfresco installed directory, copy code from toolbar.js to toolbar-min.js at the location tomcat/webapps/share/components/documentlibrary/
[Note : It is always recommended to have your client side JS files minified for having a better page load performance. Although we are knowing that, however in order to get the things ready in the interest of time, we are not minifying the JS here]
2. Add following code snippet under onFilterChanged function in toolbar-min.js.Provide the folder name for which you want to hide the upload button.
//Custom start
if(this.doclistMetadata.parent.properties["cm:name"] == "Folder Name" || this.currentPath.indexOf("Folde Name") !== -1) {
this.widgets.fileUpload.set("disabled", true);
} else {
this.widgets.fileUpload.set("disabled", false);
}
//Custom end
Above change in toolbar-min.js, will appear as shown in the following screenprint. Highlighted in blue is the custom code we have added to disable the upload file button for a folder named MyFolder and all its subfolder.
 |
| code snippet to disable upload file button for a specific folder and its subfolders |